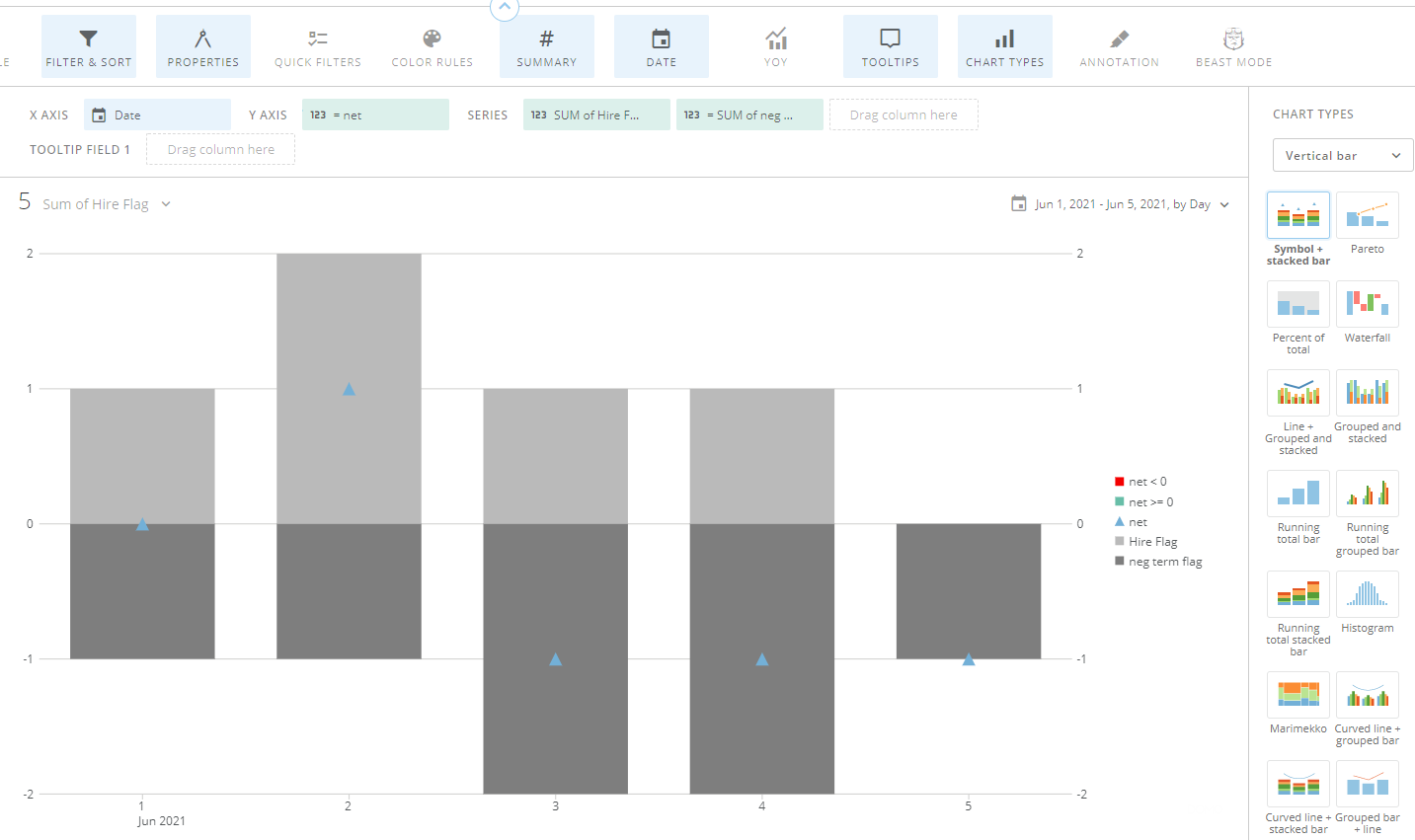
When building a Symbol + Stacked Bar chart, you can set colors for the bars and symbols but are unable to conditionally format colors for the sybmols.

In the example above, the field 'net' is constructed like this:

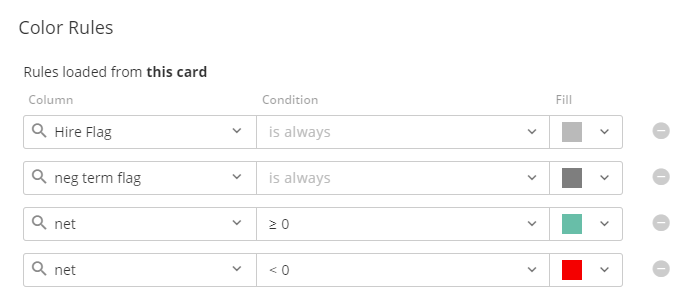
And the color rules are set like this:

However, this does NOT render correctly in the chart. In the picture of the chart above, you see that the symbols remained blue. Yet, in the legend there were series added for my color rules, but those are not visible on the chart.
Please update the color logic for this chart so that we can use conditional formatting on the symbols.